Table of contents
Introduction
In this article, I will show how a developer can connect their app to the Google Play Store so that a user can rate the apps by clicking on a specific button or image.
To perform this operation, Google provides several application programming interfaces. I'm going to go over two points:
How you can direct a user to the Play Store if the user's device already has Google Play installed?
How you can direct a user to the Play Store when the user device lacks Google Play Store (Virtual Device - Emulator).
Creating a project
Step 1 :Create a new android studio project as shown below.
Step 2: Enter the name of your project's project location and package name, then click Next.
Step 3: Set the application category to "Phone and Tablet" and the minimum SDK to KitKat-API-19. Then press the Next button.
Step 4: Choose Empty activity as your project's main activity and then click Next.
Step 5 :There will be one Kotlin file called MainActivity.kt and one Layout file called activity main.xml created.
Step 6: Creating layout.
The code snippet below is what was used to come up with the layout.This code is found in the activity_main.xml file
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="manigautam.app.myplaystoreratingapp.MainActivity">
<Button
android:id="@+id/btnplaystore"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/googleplayimage"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</android.support.constraint.ConstraintLayout>
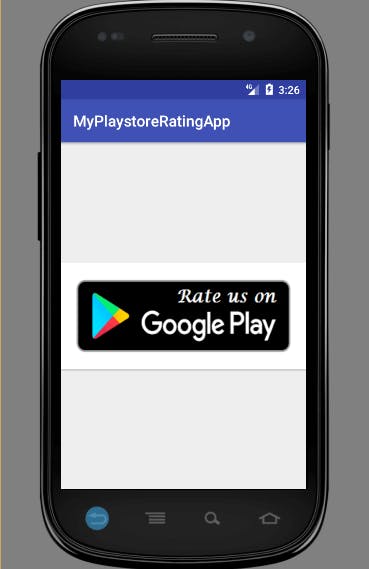
Below is the output your should see

Step 7: Initialize the button in Kotlin's file.

We don't need to parse the Resource integer value like in Java because the function extension technique in the latest version of Kotlin performs it automatically.
Step 8: Set the listener onClick on this button.
The following code snippet is how the code in your MainActivity.kt should look;
package manigautam.app.myplaystoreratingapp
import android.content.Intent
import android.net.Uri
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var btncallstore:Button=findViewById(R.id.btnplaystore)
btnplaystore.setOnClickListener {
try {
var playstoreuri1: Uri = Uri.parse("market://details?id=" + packageName)
//or you can add
//var playstoreuri:Uri=Uri.parse("market://details?id=manigautam.app.myplaystoreratingapp")
var playstoreIntent1: Intent = Intent(Intent.ACTION_VIEW, playstoreuri1)
startActivity(playstoreIntent1)
//this generates exception when devices do not have playstore
}catch (exp:Exception){
var playstoreuri2: Uri = Uri.parse("https://play.google.com/store/apps/details?id=" + packageName)
//in mycase it will be
//var playstoreuri:Uri=Uri.parse("https://play.google.com/store/apps/details?id=manigautam.app.myplaystoreratingapp")
var playstoreIntent2: Intent = Intent(Intent.ACTION_VIEW, playstoreuri2)
startActivity(playstoreIntent2)
}
}
}
}
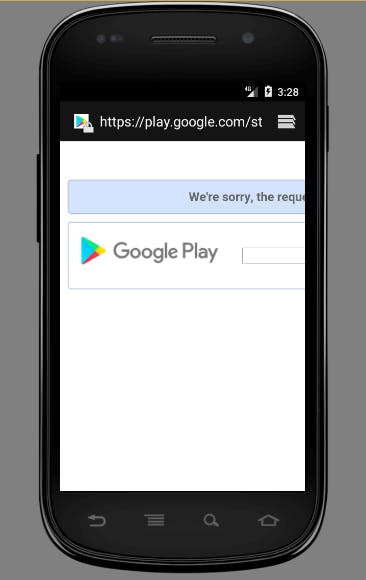
OUTPUT
Build and run your application. Your screen should appear like this after you run your program. When you click the button, it will open Google Play Store and display your app so that users can rate it.

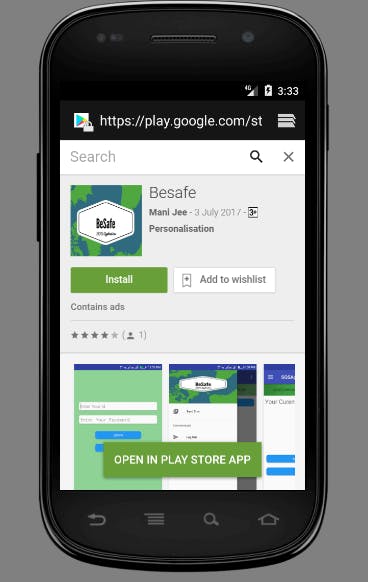
Because the current example app is not live, it displays that the required application was not located alongside the search screen. If your app is live, it will show the screen below of the live app.

Happy Coding!